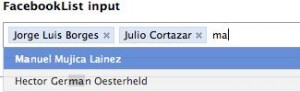
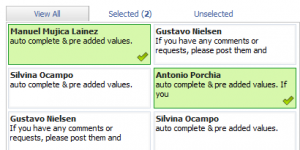
Fancy facebook-like dynamic inputs with auto complete & pre added values. If you have any comments or requests, please post them and I will try to include all the requested features in the upcoming release.
Download: Download FCBKcomplete
Demo: Demo FCBKcomplete
GitHub: http://github.com/emposha/FCBKcomplete
Dot.Net: http://kostab.blogspot.com/2010/12/fancy-facebook-like-auto-complete-using.html
Please use github for bug report
Usage:
$("element").fcbkcomplete({
json_url: "fetched.txt",
cache: true,
filter_case: true,
filter_hide: true,
newel: true
});
json_url – url to fetch json object
cache – use cache
height – maximum number of element shown before scroll will apear
newel – show typed text like a element
addontab – add first show element on tab or enter hit
firstselected – automaticly select first element from dropdown
filter_case – case sensitive filter
filter_hide – show/hide filtered items
filter_selected – filter selected items from list
complete_text – text for complete page
maxshownitems – maximum numbers that will be shown at dropdown list (less better performance)
maxitems – maximum item that can be added to the list
onselect – fire event on item select
onremove – fire event on item remove
delay – delay between ajax request (bigger delay, lower server time request)
attachto – after this element fcbkcomplete insert own elements
bricket – use square bricket with select (needed for asp or php) enabled by default
Add item public method (how to use):
$(“elem”).trigger(“addItem”,[{“title”: “test”, “value”: “test”}]);
Updates:
– 2.8.4 cache object fix by @tedberg
– 2.8.3 no more eval use
* public function addItem and removeItem fix (thanks to Yaron)
– 2.8.2 json_cache bug fix
* new option added “bricket”
* newel bug fix thanks to Matt
– 2.8.1 some minor bug fixes
* added selected attribute to preselected option thanks to @musketyr
* fixed cache entry with space thanks to Matt
– 2.8.0 bug fixes
* added jquery 1.6 support please note that old versions of jquery not supported
* cache mechanizm updated