The exploit was released Wednesday online. It attacks a vulnerability present on Windows, Mac and Linux versions of the browser and could be used to surreptitiously execute malware on the machines of users who browse booby-trapped websites.
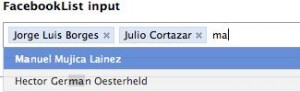
FCBKcomplete v 1.09
Fancy facebook-like dynamic inputs with auto complete & pre added values. If you have any comments or requests, please post them and I will try to include all the requested features in the upcoming release.

New version of FCBKcomplete can be found here
Download: Download FCBKcomplete
Demo: Demo FCBKcomplete
Use:
<script language="JavaScript">
$(document).ready(function() {
$.facebooklist('#elem', '#list', '#complete',{url:'ajax-url',cache:1}, height, {userfilter:1,casesensetive:0});
});
</script>
* This source code was highlighted with Source Code Highlighter.
elem – input element id or object
list – preadded elements
complete – autocomplete div id or object
ajax – object with two parametrs a) url to fetch json object b) use cache
height – maximum number of element shown before scroll will apear
filter – object with two parametrs a)case sensitive b) show/hide filtered items
newel – show typed text like a element
Creditrs for CSS & HTML structure: Guillermo (http://devthought.com)
Updates:
– 1.09 IE crash fixed
– 1.08 some minor bug fixed
-1.07 case sensetive added
applied filter to non ajax items
filter algorithm changed
cache for ajax request added
up/down with auto scrolling
minor code fixes
– 1.06 auto heigth fix
event bind on main element for better user frendly experience
filter for items
up/down keys supported from now
– 1.05 bindEvents function fixed thanks to idgnarn
– Name changed to FCBKcomplete
– 1.04 IE7 <em> tag replace fixed
– 1.03 IE7 & IE6 crash fixed
IE7 css fixed
– 1.02 json parsing fixed
remove element fixed
– 1.01: some bugs fixed
FireFox support CSS3 multiple backgrounds
Following the Safari Firefox has included support for multiple background.
background-image: url(../pix/logo_quirksmode.gif), url(../pix/logo_quirksmode_inverted.gif);
background-repeat: repeat-y;
background-position: top left, top right;
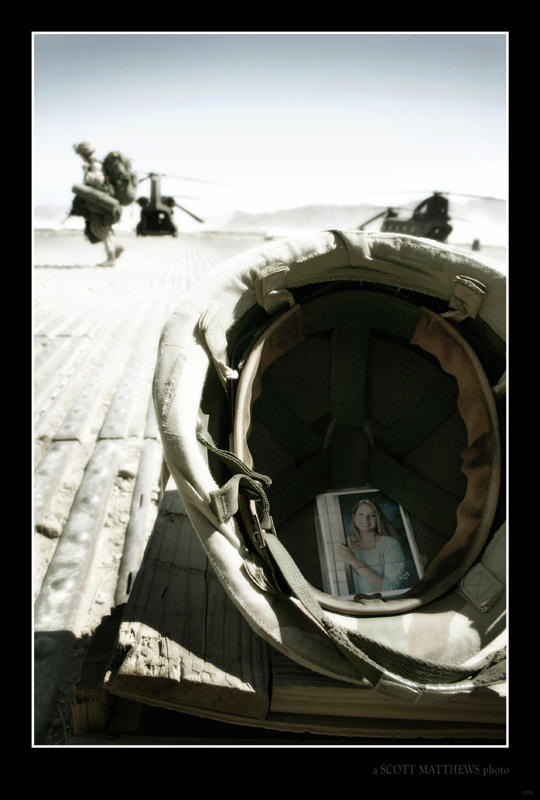
15 powerful military photos
Sky War (leonard-ART)
World Falls Away (NGC-EventHorizon)
Mission (reverendo-bonifacio)
Almost (Alveolate)
Desert Prowler (Star-buck)
Soon Enough (MrGlory)
Such a Lonely Day (!ZEROsilencer)
Aperture To Hell (EdenEye8)
Just Another School Day… (arkady001)
What does THIS do? (HandBanana001)
All For One (photogenix)
It’s Good to be Back (Unforgiven3)
Dust Cloud (Doom-Tanker)
Fallen Brother (burntwick)
Leaving Qatar (FullAperture)
Free Web Design Icon Set
310 png-images of 16×16 pixels will be useful to use in web design. The author has provided them free of charge.
Link to author page SemiLabs
Cross-Domain Javascript execution library
In one of the projects I am faced with problem of the java scripts execution on different domains.
After advice from one of team leaders, the solution was found and it was a quite simple.
For example, we have A domain with frame that point to domain B which is to call javascript function in domain A.
If you simply call a window.parent.funcame you will get exception. So what can we do ?
It is very simple – in domain B we create frame to domain A and then we try to execute a function on domain A as window.parent.parent.fucname and how we can see function is executed succesufully.
So this script does this operation automatically without requiring knowledge of java script.
Credits: Nir Levy
Usage:
Domain A:
Main file:
<html>
<head><title>domain_a</title></head>
<body>
<script>
function showmelove(text)
{
alert(text);
}
</script>
... some content here ...
<iframe id="hpel" height="100" frameborder="0" width="100%" scrolling="0" title="" src="http://domain_b/iframe.html" style="height: 194px;"></iframe>
... some content here ...
</body>
</html>
* This source code was highlighted with Source Code Highlighter.
Exec file:
<html>
<body>
<script type="text/javascript" src="crossdomain_server.js"></script>
<script type="text/javascript">
crossdomain.server().init();
</script>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.
Domain B:
<html>
<head>
<script src="crossdomain_client.js" type="text/javascript" ></script>
<script>
crossdomain.client("frame").init("http://www.domain_a/iframe.html");
function sendText() {
crossdomain.client("frame").callfunc("showmelove",{mesasge: "'hello world'"});
}
</script>
</head>
<body>
<div id="allBodyDiv">
some content goes here...
<input type="button" value="send" onclick="sendText()" />
</div>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.
Download: CrossDomain
The shortest way to determine IE browser
Very nice feature to find out what browser you use.
Way to use:
<script type="text/javascript">
var IE='\v'=='v';
if(IE) {
//ie code here
}
</script>
* This source code was highlighted with Source Code Highlighter.
All credits go to WebReflection blog
Nice ajax preloaders
preloaders.net – new service that help generate ajax preloaders. The main difference from other similar sites, it is accessibility, and a large selection of settings
SM effect
Strange Jquery 1.3 behavior
Today I worked with two elements with same ids but in different forms, and found strange jquery selector engine behavior. Actually I can undrestand that, because by w3c you cant place two elements with same ids on same page.
Description: Two froms with element with same id in both of them, trying to use jquery selector to choose one of them like this $(“#formid #elemid”). Result will be null.
Example:
HTML:
<form id="form1" method="post" action="/">
<input type="text" class="inputtext" id="text1" name="text1" value=""/>
<input type="text" class="inputtext" id="text2" name="text2" value=""/>
<input type="text" class="button" id="btn1" value="press me"/>
</form><form id=”form2″ method=”post” action=”/”>
<input type=”text” class=”inputtext” id=”text1″ name=”text1″ value=””/>
<input type=”text” class=”inputtext” id=”text2″ name=”text3″ value=””/>
<input type=”text” class=”button” id=”btn2″ value=”press me2″/>
</form>
* This source code was highlighted with Source Code Highlighter.
Javascript:
$('#btn1').click(function() {
if (!$('#form1 #text1').val()) {
$('#form1 #text1').css('border','1px solid red');
}
if (!$('#form1 #text2').val()) {
$('#form1 #text2').css('border','1px solid red');
}
});$(‘#btn2’).click(function() {
if (!$(‘#form2 #text1’).val()) {
$(‘#form2 #text1’).css(‘border’,‘1px solid red’);
}
if (!$(‘#form2 #text2’).val()) {
$(‘#form2 #text4’).css(‘border’,‘1px solid red’);
}
});* This source code was highlighted with Source Code Highlighter.