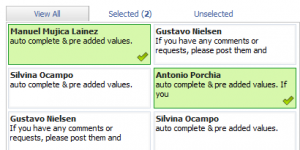
fcbkListSelection – fancy item selector (like facebook friends selector) with wide range of options.
If you have any comments or requests, please post them and I will try to include all the requested features in the upcoming release.
HowTo:
1) HTML stracture:
<ul id="ulid">
<li>regular content <input type="hidden" value="value" /></li>
<li>preselected content <input type="hidden" value="value" checked="checked" /></li>
<li>regular content <input type="hidden" value="value" /></li>
</ul>* This source code was highlighted with Source Code Highlighter.
2) Javascript:
<script type="text/javascript" language="JavaScript">
$(document).ready(function() {
//id(ul id),width,height(element height),row(elements in row)
$.fcbkListSelection(id[ul id],width,height[element height],row[elements in row]);
});
</script>* This source code was highlighted with Source Code Highlighter.
Changelog:
– 1.1: added preselected items
– 1.0: project started
Download: Download fcbkListSelection
Demo: Demo fcbkListSelection

Hey Emposha!
Saw that some people were looking for a way to limit the script to only 1 selected friend. I posted a solution to this over at codethatmatters.com. Have a look – http://www.codethatmatters.com/2010/02/jquery-image-selector-facebook-style/
Hi Björn, I added this project to github so you can add your fix/solution to there
Hi!
Is it possible to disable some fields? Users who already get invited for example?
Do you have an implementation of the post? I don’t understand how you are parsing this data once it has been posted.
Hello, I just found out that the is not working on its purpose of making the checked=”checked” atribute “true”
I solved this by adding these lines to the code of “fcbklistselection.js” file
1. find the comment line that sais //bind onmouseover && click event on item
2. look for the click function and add at the end of it the following:
if(obj.children(“input”)[0].checked == true){
obj.children(“input”)[0].checked = false;
}
else{
obj.children(“input”)[0].checked = true;
}
and your HTML should be a hidden checkbox, like this:
lol at the POST array are all choices no the selectes choices.
Whats wrong?
(Firebug from http://www.emposha.com/demo/fcbklistselection/)
fcbklist_value[] Manuel Mujica Lainez
fcbklist_value[] Gustavo Nielsen
fcbklist_value[] Silvina Ocampo
fcbklist_value[] Antonio Porchia
fcbklist_value[] Gustavo Nielsen
fcbklist_value[] Silvina Ocampo
fcbklist_value[] Antonio Porchia
fcbklist_values }
I have the same problem. Who can help us?
Thanks.
Great!
hi there.. hope you can help me with this one, i’m trying to use this plugin but everytime I submit the form, it still sends all the value even those who were not selected..
Thanks
wow great job, thanks a lot for great works
Hi,
I do not know how to use the array returned by the php file
I used “for each” but without sucess!
Can you help me?
cheers